The journey to optimise the mobile experience on the feeding calculator
After the successful launch of the Prime100 eCommerce site with WeAreDigital, a site audit revealed some usability issues with the Feeding Guide Calculator, particularly when being used on mobile. The next task was to revisit the journey and interface to optimise the calculator's usability that is both responsive and educational.
Background
For Prime100, a leading pet food brand, it is a must to shift the content of their site from an informational site to a digital experience that is both educational and transactional. The problem was discovered when auditing the feeding calculator, the feeding calculatore feature is important to determine how much food, calorie intake and frequency based on the dog's physical condition and dietary requirements. It is crucial for the consumer to use the tool to complete the user journey after buying the product from the store or online.
Problems
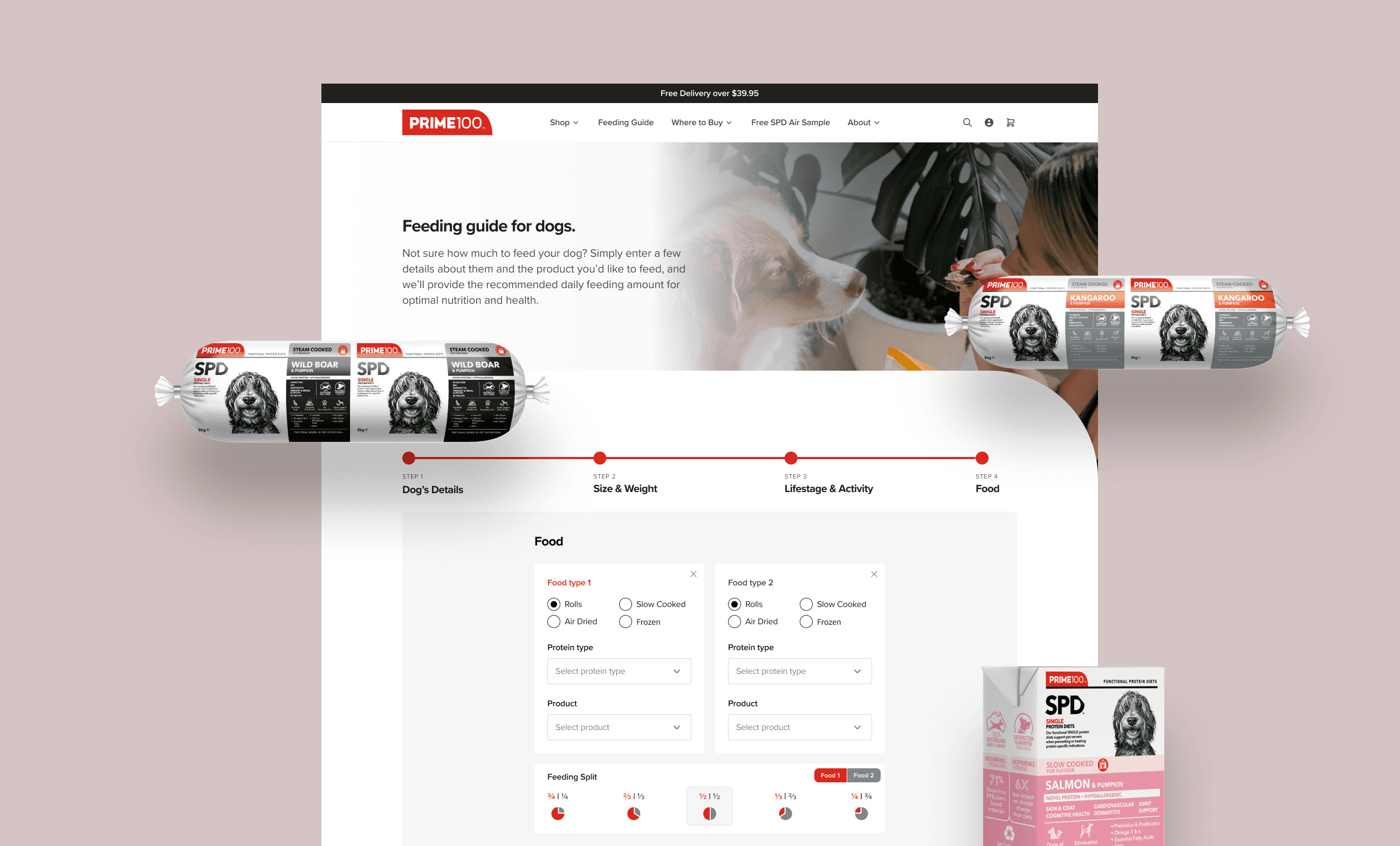
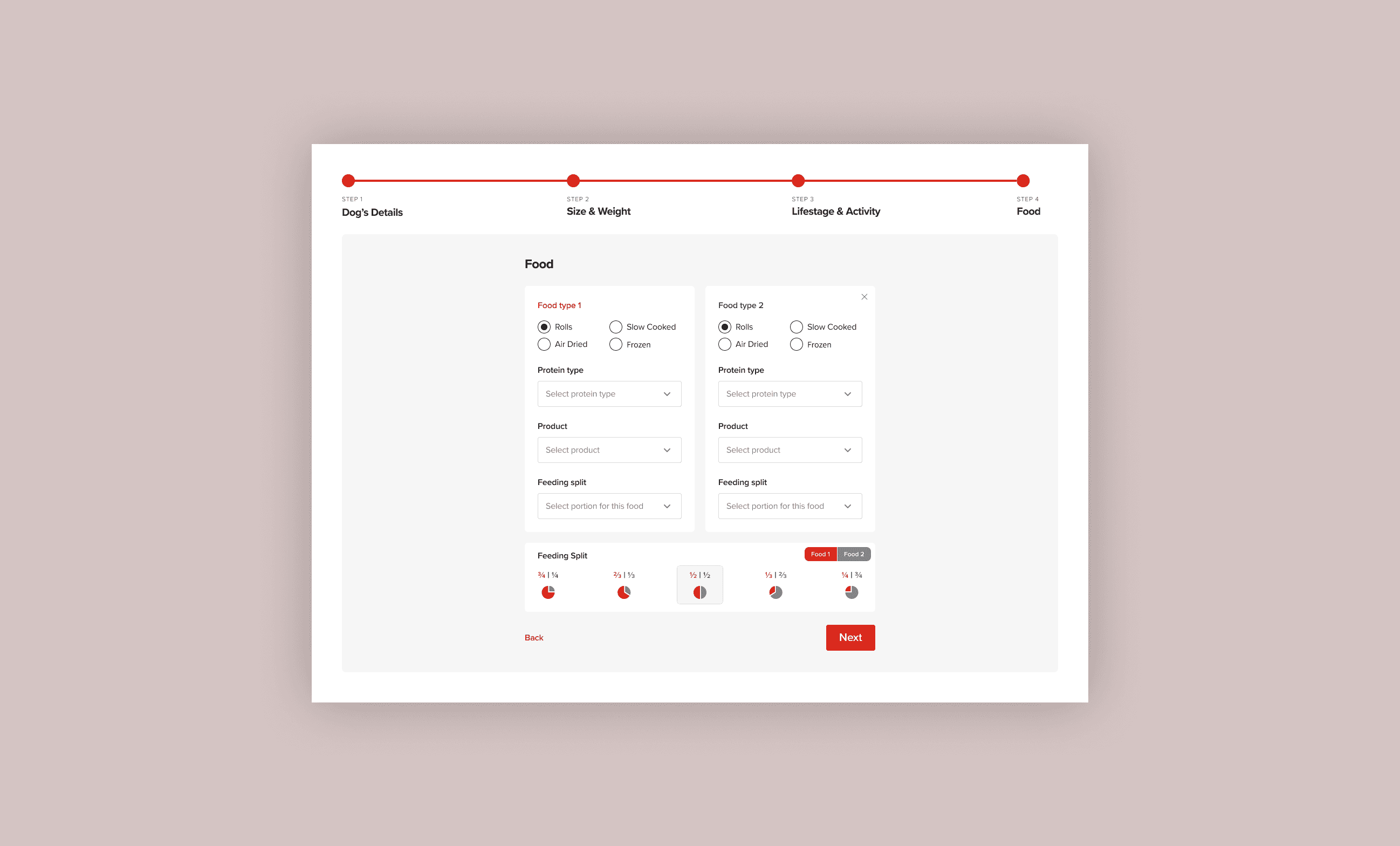
The desktop solution has sufficient space to display the entire journey on a single page, with the form on the left and the results on the right.
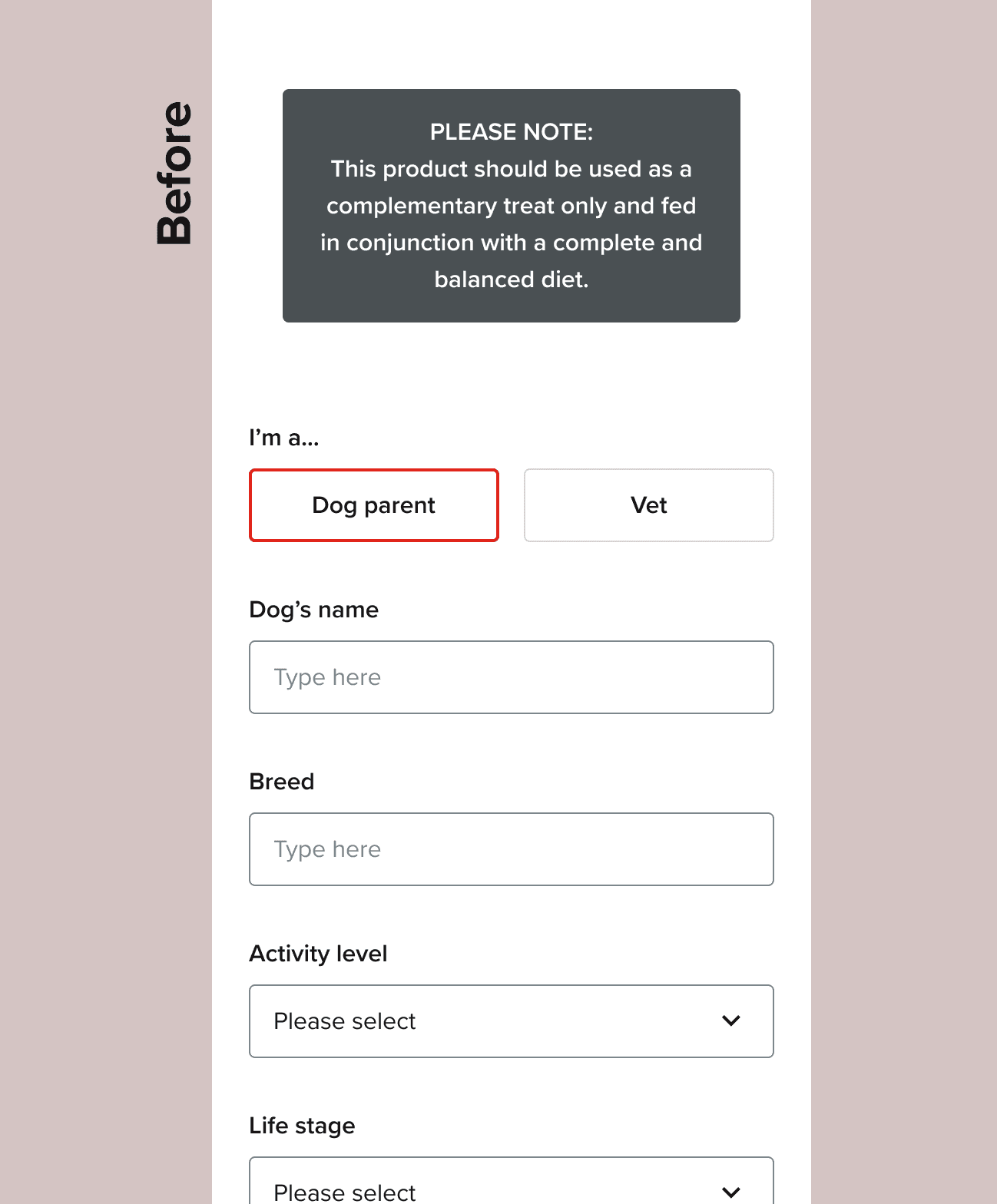
The mobile version lacks enough space to achieve this layout.
Users must fill out a lengthy form, requiring multiple scrolls.
After submitting, the page jumps back to the top to display the results, which relies on JavaScript.
This jump can trigger a buggy experience, leading to user frustration.
Design Process
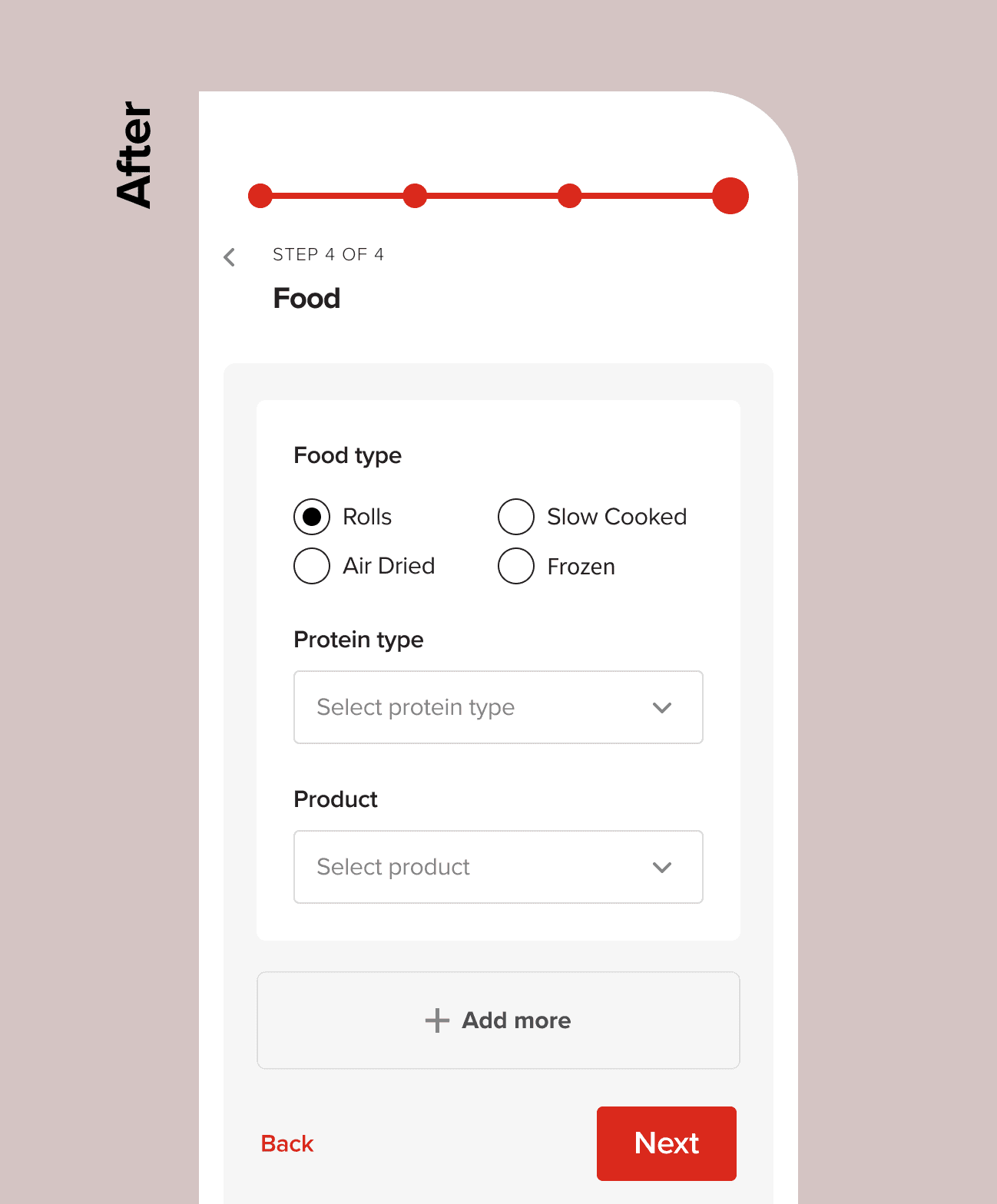
As the designer, I collaborated with the strategist to develop multiple wireframes as proof of concept. We implemented a mobile-first approach to address the existing issues, focusing on optimizing the user experience for smaller screens. Having successfully used a stepper UI pattern for the Feeding Wizard tool, which improved user engagement, it was a clear strategic decision to apply the same pattern to solve the mobile problems.
Solutions
The result is a four-step journey that is logical and easy to use, enhanced by a stepper diagram as a subheader component to indicate the user's current stage. In the first step, users fill out the pet profile. The second step uses the diagram to help users determine their dog's physical condition. The third step calculates meal volume and calorie intake. The final step is enhanced with a feeding portion calculation to accommodate multiple products. Additionally, the treat calculator was omitted as it did not support a complete and balanced diet.